Web & UX
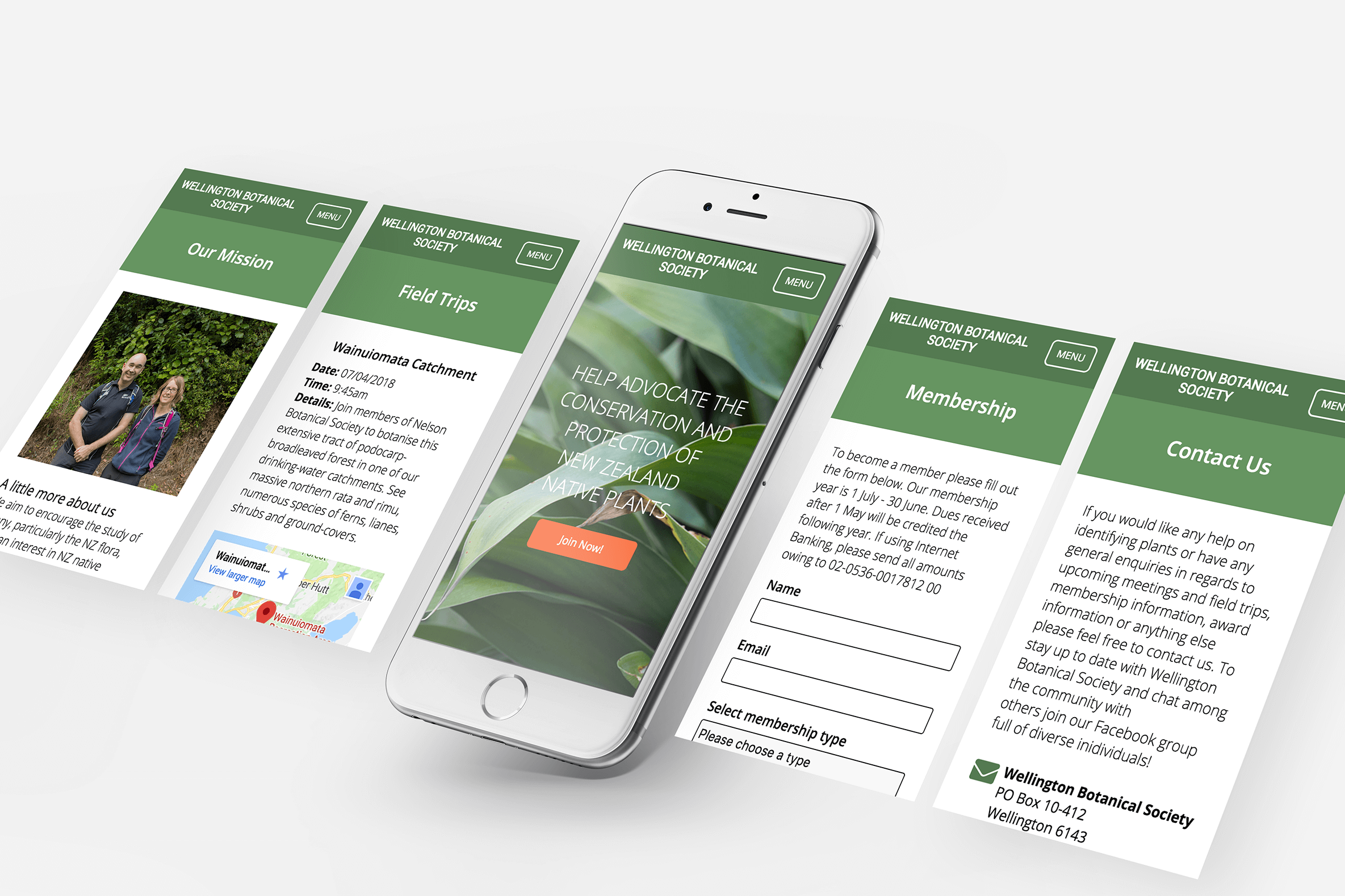
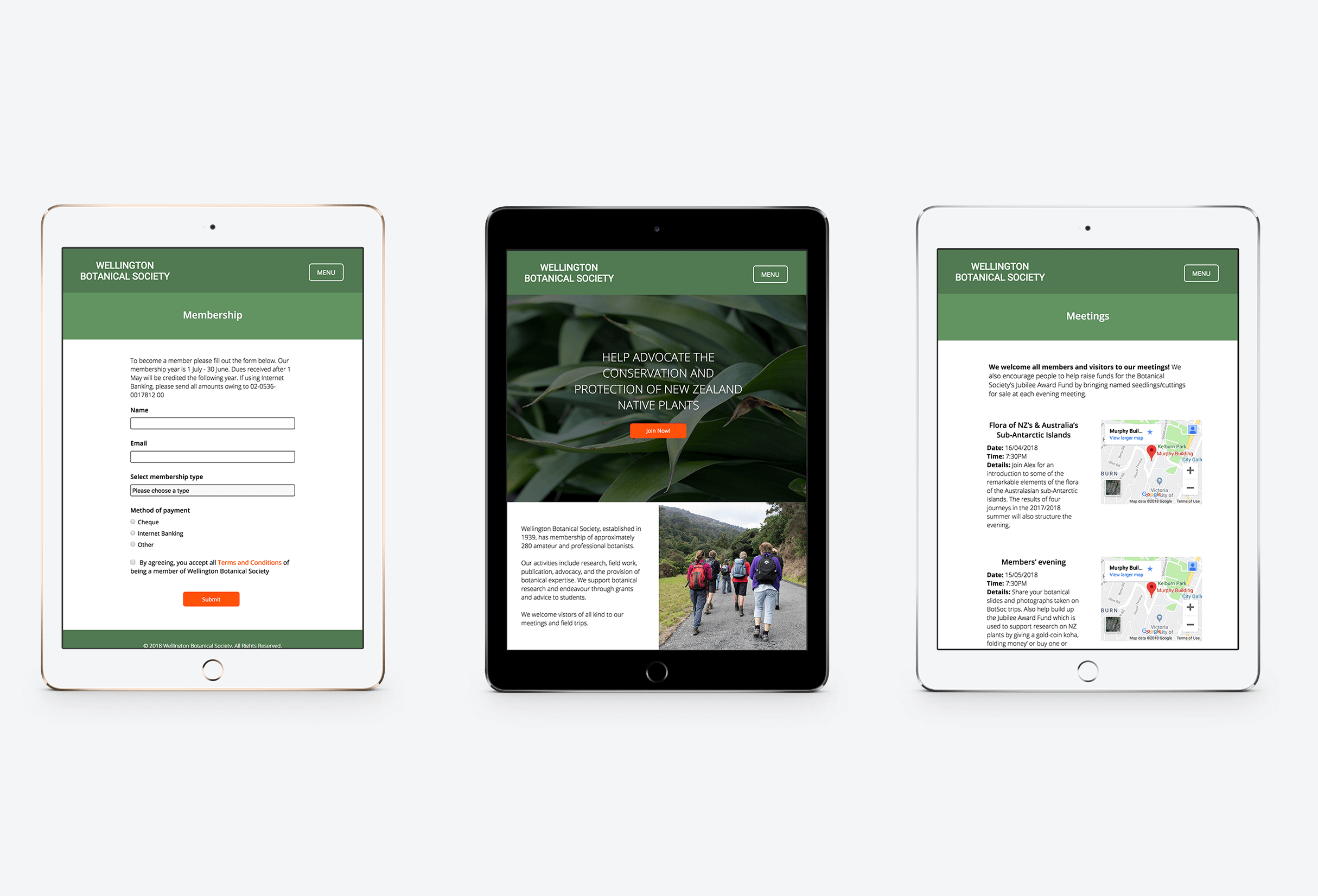
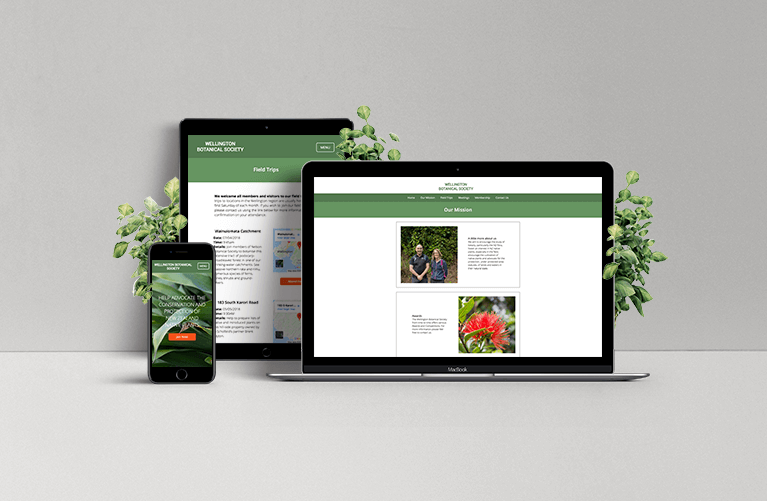
Wellington Botanical Society
The scenario for this project was to redesign the Wellington Botanical Society website. By making the site welcoming and continuing to keeping their existing members engaged, the site must also show modernism and be an insightful representation in what they do. In order to achieve the outcome, an intensive UX process was followed to solidify a design which suits the target audience. This project is for educational purposes only.
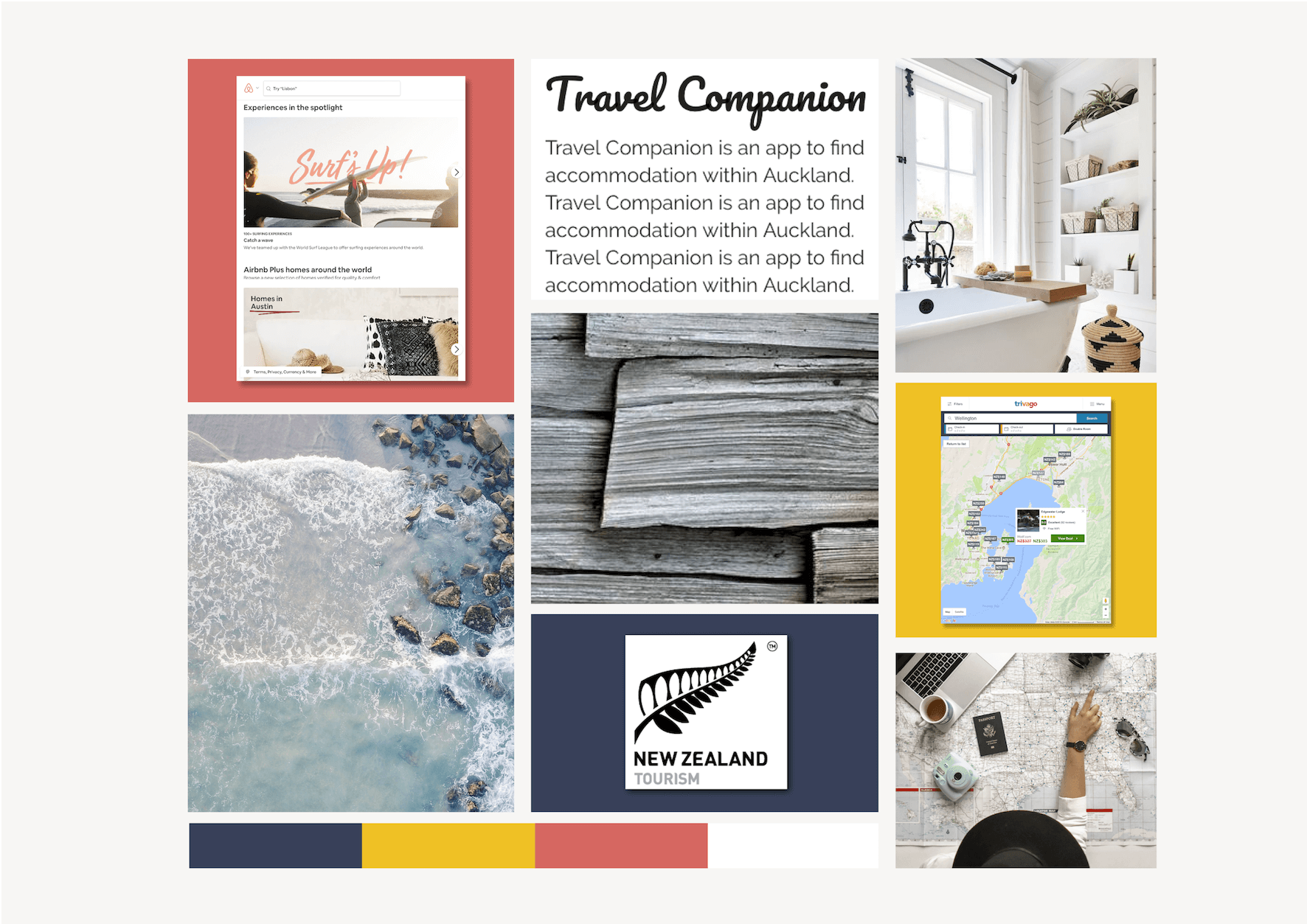
Travel Companion
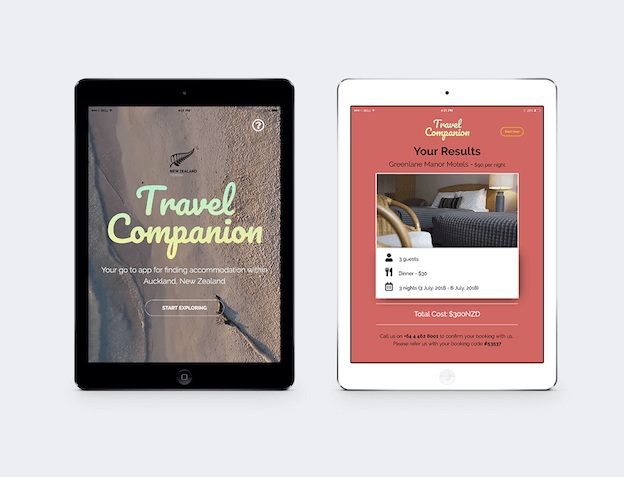
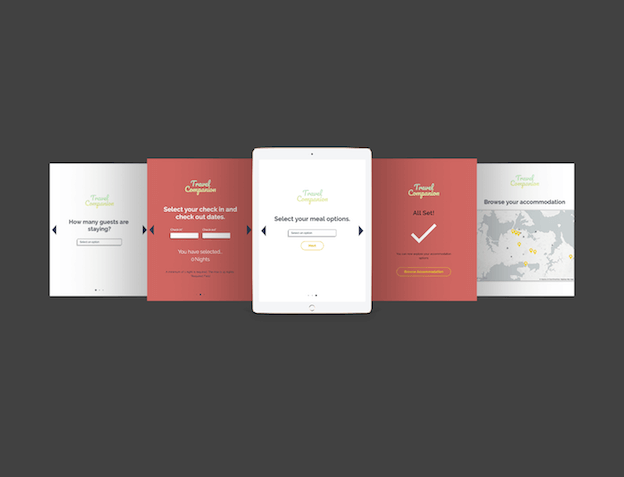
Travel Companion is an accommodation finder and
booking system all in one single page application. Users can
input their desired options which then filters accommodation
to best suits their needs. Upon selection of the accommodation
they would like to book, a summary is displayed which also
includes the total of their stay. Vanilla JavaScript and jQuery and plugins were used
to create this web app along with following a UX process.
This was created during my time at Yoobee School
of Design.
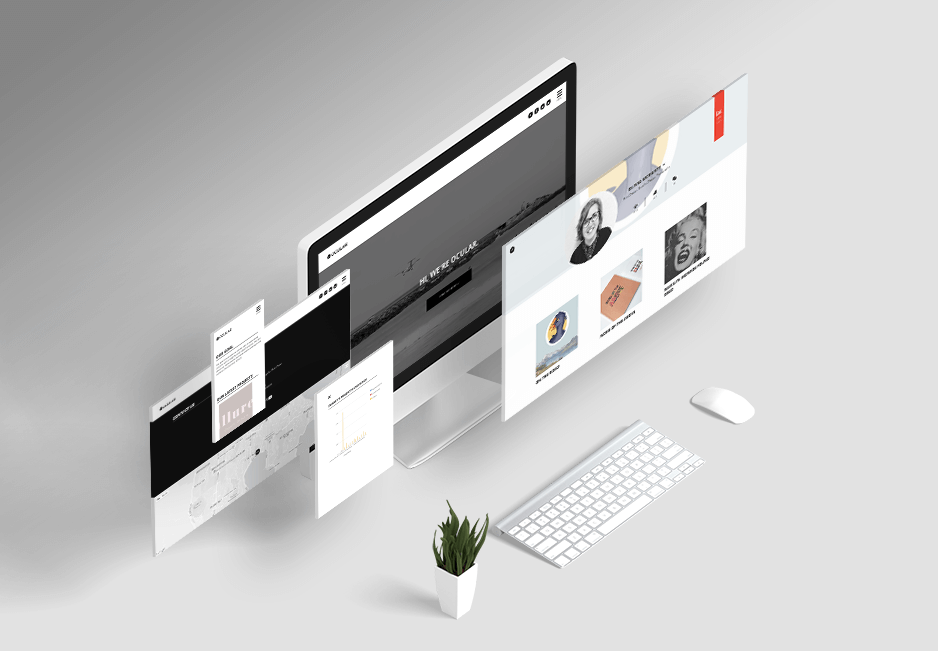
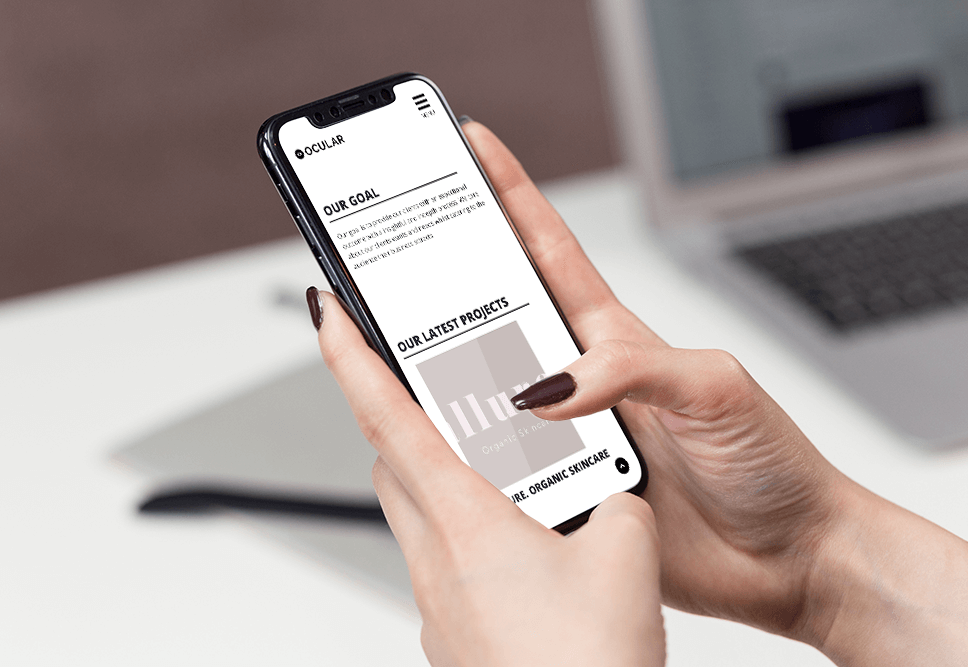
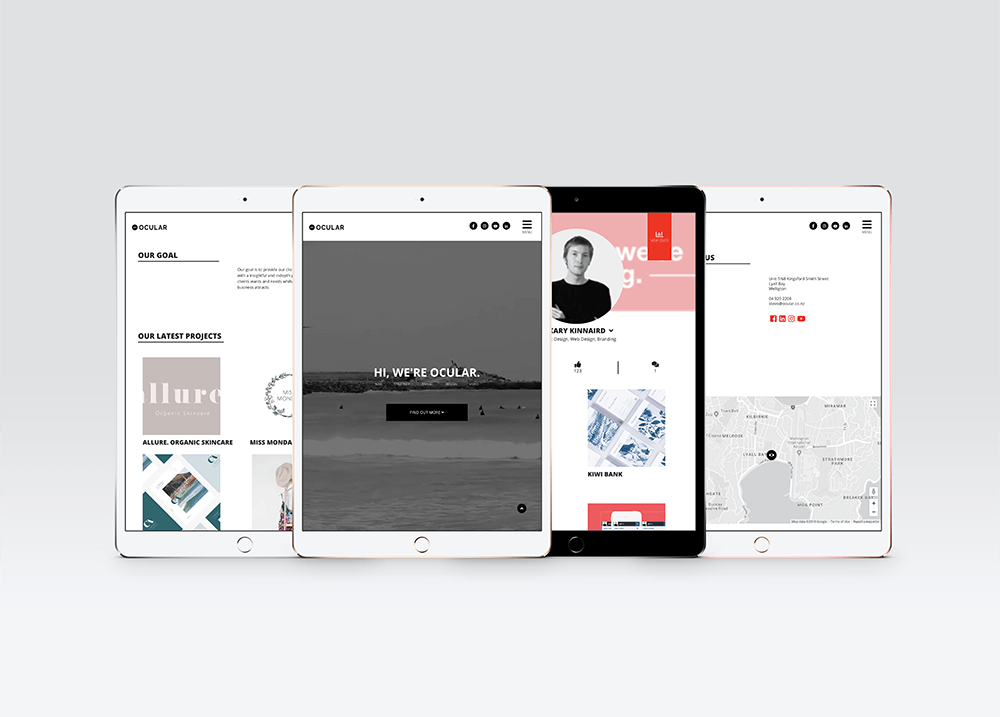
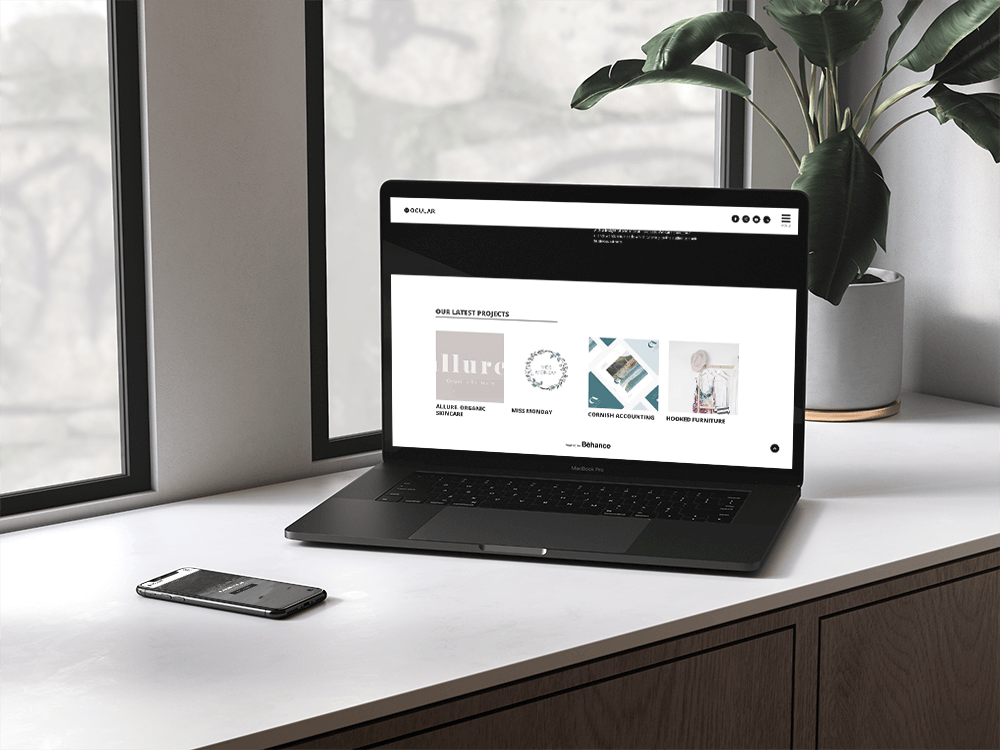
Ocular Portfolio Web App
The scenario given was to create a SPA portfolio for a design firm. Their projects should be displayed within this one application. Both of which includes personal projects and projects created within the firm. An intensive UX process was taken up in order to present a proposal. The frameworks Node.js and React were used to create this SPA within a team coding environment. We also used agile processes to have transparent communication throughout the development stage and to insure the deadlines were met. This was created during my time at Yoobee School of Design for educational purposes only.